Bir gun yazilim dunyasinda hersey servis olacak. Benim teoremim gelecek icin bu. Uzmanlik alanim Datasnap, Rest ve javascript oldugu icin biraz bu kavramlari acmak, bilgilerimi sizinle paylasmak istiyorum.
Artik gunumuz dunyasinda Dataya dolayisiyla servislere erisim o kadar cesitlendiki artik yazilim dunyasi mecburen bu yone kaydi diyebiliriz. Artik kullandigimiz tabletler, telefonlar, gozlukler, kol saatimiz, fotograf makinaniz, calar saatiniz, buzdolabimiz veya kucuk sticker gibi anahtarlarimiz (amazon son cikardigi urun) bile cloud daki veriyi erismektedir. Dolayisiyla mecburen bu iletisim standardi, kullanilan sistem farkini aldirmadan bu hizmeti vermek zorunda.
Devami var.

<ul data-bind='template: { name: displayMode,
foreach: employees }'> </ul>
<script>
var viewModel = {
employees: ko.observableArray([
{ name: "Kari", active: ko.observable(true) },
{ name: "Brynn", active: ko.observable(false) },
{ name: "Nora", active: ko.observable(false) }
]),
displayMode: function(employee) {
// Initially "Kari" uses the "active" template, while the others use "inactive"
return employee.active() ? "active" : "inactive";
}
};
// ... then later ...
viewModel.employees()[1].active(true); // Now "Brynn" is also rendered using the "active" template.
</script>
Referans:knockoutjs.com
Firefox ve safarideki ^{}[]"\<>`| karakter sorunu ozellikle guvenlik geregi veya query string ile bu tur deger gecirirken bu problem karsiniza cikabilir. Eger bir form icinde bu tur karakter kullacaksaniz 'application/x-www-form-urlencoded' paremetresini kullanmalisiniz. Bu deyimi google ile aratin ilgili aciklamayi bulursunuz. Ayrica bunu application icinde kullacaksaniz escape, encodeURIComponent, encodeURI deyimlerini veya tersi olan decodeli deyimlerini kullanmaniz gerekir javascriptde. Ek bilgiyi buradan ve buradan ulasabilirsiniz. Bu makalerlerde cok guzel ayrintili anlatilmis.
Bazen unuttugum, hatirlamam gereken bilgileri google da aratiyorum ve bakiyorum ki benim yazilarim en ustte. Bu tabikii sevindirici bir olay. Zaten bu blog sitesini hazirlamamdaki amacda buydu, yani kendi notlarimi alayim ve derlenmis bir sekilde dursun, herkes faydalasin, turkce bir kaynak olsun. Yakinda yeni makalelerim var. Daha cok javascript ve knockout ve dinamik veri isleme uzerine. Sirkette yazilimi gelistirmekten vakit bulamiyorum, sirket disinda da zamanim ailemin oluyor. Bakalim ne zaman vakit ayiracagim. Ama uzulmeyin ama ornek kodlar hazir.
Daha once hazirlddigim projede Google Chrome ile test ederken developer penceresinde "vent.returnValue is deprecated. Please use the standard event.preventDefault() instead." ibaresini gormusunuzdur. Bunun anlami tarayici bir olayin geri donusu olmadigi, bir islemi gerceklestiremdigini belirtir.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js" charset="utf-8"> </script>
</head>
<body>
<a href="#">Tıkla</a>
<script>
$(function () {
$("a").click(function (e) {
alert('merhaba');
});
});
</script>
</body>
</html>
Yukariki kod button tiklamamizda taryici bizim istedigimizi yapar ama sayfa yukari dogru scrooll yapar. Scroll yapmasi istenmeyen bir durumdur. Yani tarayiciya bu olay karsisinda geri donus degerini vermezi gerekir.
<script>
$(function () {
$("a").click(function (e) {
e.preventDefault(); // Gerekli satir. Ilk satirda olmasi onemli.
alert('merhaba');
});
});
</script>
Bir sonraki yazimizda gorusmek uzere.
Ayrica preeventDefault yerine return false cozum olabilir. Ama ikisi ayni sey degildir. Asagida return false nin neye esit oldugu gosterilmekte.
function() {
return false;
}
// IS EQUAL TO
function(e) {
e.preventDefault();
e.stopPropagation();
}
Bu linkte farki anlatilmis.

Merhaba Arkadaşlar,
Biliyorsunuz ki geçtiğimiz aylarda VS 2013 bundan hemen öncede EF6 ve MVC5 duyurulmuştu. EF6 Orm aracının EF5 den en buyuk farkı asenkron yapıya izin vermesi. Veri erişiminin asenkron olmazsı, kullanıcıya sıkıcı beklemeleri önlemekte, sitenin daha çok yönlü ve hızlı açılmasını sağlamakta. En bilinen paternlerden Diversion Enjectioni daha önce makalelerde de belirtiğim gibi bağımlılığı ters çevirme ve programızın test edilebilirliğini artırmakta. Test deyip geçmeyin, ben bir product ürün kaydını test etmek için belkide 20-30 veri girerken her seferinde, bu test araşlarıyla yani TDD prensibini kullanarak hiç veri girmeden controler veya özel clasımızı test etmiş oluyoruz. Ne kadar buyuk kolaylık değilmi. Ben bunun için IOC için ninject teknolojisini kullandım ve benim projem MV4 olduğu için zorlandım. Ninject mvc3 destekliyordu, ama onun üstesinden de geldik tabiki. Şimdi Nuget Packet Manager dan Unity ile ninject' e gerek kalmadan yapabiliyorsunuz. Projede database first ilkesinden gidilmiş, Entitiyframework tool aracı kullanılmakta. Code First bir anlamda tümden gelim yöntemiyle elde etmek gibi birşey. Unitofwork yapısı aynı context içinde veriyi CRUD yapılır gösterilmektedir. Bu konuda konuşmacıya teşekkür ediyoruz.
Aslında aşağıdaki verdiğim link size herşeyi anlatıyor. Bir projeye nereden başlamalı, hangi teknoljileri, neden nasıl, niçin kullanmalı sorularına cevap vermekte.
İkinci bir link ise mvc5 ile gelen kolaylıklar IDictionary nesnesini faydaları ve nasıl mvc5 projesinde kullanıldığı anlatılmaktadır.
Merhaba arkadaşlar mvc4 ile uğraşan arkadaşlar bilirler, muhakkak ki bir list şeklinde modeli bind etme ihtiyacı duyarlar.
<input type="text" name="people[0].FirstName" value="George" />
<input type="text" name="people[0].LastName" value="Washington" />
<input type="text" name="people[1].FirstName" value="Abraham" />
<input type="text" name="people[1].LastName" value="Lincoln" />
<input type="text" name="people[3].FirstName" value="Thomas" />
<input type="text" name="people[3].LastName" value="Jefferson" />
Burada people dizi şeklinde yani 0 dan başlamalı ve kesintisiz olmalıdır. Eğer client tarafında bu dizi bozulursa, 0 dan başlamazsa veya kesintiye uğrarsa bind yapamayız.
Ben bu sırazsız dizileri aşağıdaki gibi kulanarak çalışır düzeye getirdim.
İkinci bir çözüm buradaki nuget paketini yüklemektir. Başka bir ipucunda görüşmek üzere hoşçakalın..
@model Core.Image
@{
Guid deger = Guid.NewGuid();
}
<li class="span2" data-deger="@deger">
<input type="hidden" name="images.Index" value="@deger" />
<input type="hidden" name="images[@(deger)].ImageId" value="@Model.ImageId"/>
<input type="hidden" name="images[@(deger)].ProductId" value="@Model.ProductId"/>
<input type="hidden" name="images[@(deger)].ImagePath" value="@Model.ImagePath" />
x
x
x
Merhaba arkadaşlar;
Unique kısıtlaması Oracle da oldu gibi birden fazla null değeri kabul etmezler. Bunun için şöyle bir çözüm yolu geliştirebilir. Hesaplanmış bir alanı böyle bir kısıtlamaya gidereek istediğimiz amaca ulaşırız. Bu alan asıl alanı kontrol etsin, null ise id değeri alsın, tersi durumdaa asıl alanı alsın.
USE [master]
GO
Create Database [Dukkan]
go
use [Dukkan]
go
Create Table Urun
([id] int not NULL constraint id primary key clustered,
[Barcode] int NULL)
go
--Burada hesaplanmış alan oluşturalım
Alter table Urun Add bcd as case when [Barcode]
is NULL then [id] else [Barcode] end
go
Alter table Urun Add constraint bcd_unique UNIQUE ([bcd] )
go
Insert into Urun([id],[Barcode])
values(1,31423)
go
Insert into Urun([id],[Barcode])
values(2,null)
go
Insert into Urun([id],[Barcode])
values(3,null)
go
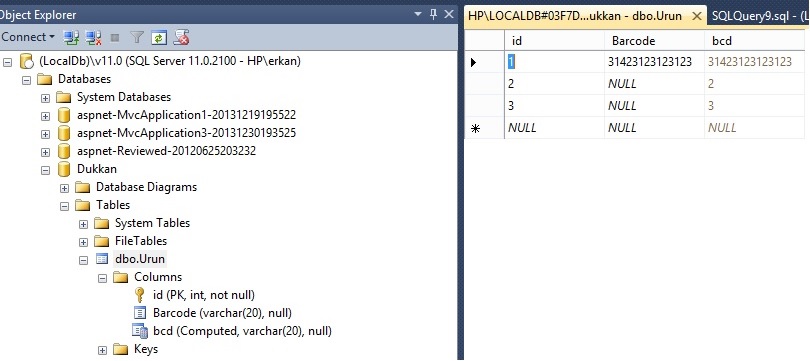
Eğer Barcode alanı varchar(20) gibi bir değer olacak ise hesaplanmı alanda convert etmek gerekecektir... Kodu tekrar düzenlersek aşağıdaki gibi yazman gerekir..
USE [master]
GO
Create Database [Dukkan]
go
use [Dukkan]
go
Create Table Urun
([id] int not NULL constraint id primary key clustered,
[Barcode] varchar(20) NULL)
go
--Burada hesaplanmış alan oluşturalım
Alter table Urun Add bcd as case when [Barcode]
is NULL then convert(varchar(20),[id]) else [Barcode] end
go
Alter table Urun Add constraint bcd_unique UNIQUE ([bcd] )
go
Insert into Urun([id],[Barcode])
values(1,'31423123123123')
go
Insert into Urun([id],[Barcode])
values(2,null)
go
Insert into Urun([id],[Barcode])
values(3,null)
go
Bir sonraki ipucunda görüşmek üzere hoşçakalın..